How To Blur The Background Of An Overlaying Div
How to make a glass/blur event overlay using HTML and CSS ?
To give a background blur effect on an overlay, the filter:blur() holding is used with ::before pseudo element. The "filter:blur()" property gives the blur effect on the box or any element where it is desired and "before" is used to add the blurred groundwork without applying any extra markup.
HTML Code: In this section, we will utilize HTML code to blueprint the bones structure of the web page.
html
<!DOCTYPE html>
< html >
< head >
< meta charset = "utf-8" >
< title >
How to make a CSS glass/mistiness
result work for an overlay?
</ title >
< link rel = "stylesheet" href =
</ head >
< trunk >
< section >
< div form = "layout" >
< h2 >GeeksforGeeks</ h2 >
< p >
It is a informatics portal for geeks.
Information technology is a platform where yous tin can learn and
practice programming problems. It contains
programming content, web technology content,
and some other domain content besides.
</ p >
< button class = "btn btn-outline-danger" >
Push button
</ button >
</ div >
</ section >
</ body >
</ html >
CSS Code: In this department, nosotros will use some CSS property to make a glass/blur event overlay using HTML and CSS.
css
<style>
body {
margin : 0 ;
padding : 0 ;
}
section {
position : relative ;
background : url (demo.jpg);
background-attachment : fixed ;
height : 100 vh;
}
section .layout {
position : relative ;
top : 35% ;
left : xxx% ;
max-width : 600px ;
padding : 50px ;
box-shadow: 0 10px 20px rgba( 0 , 0 , 0 , . 5 );
color : rgb ( 255 , 254 , 254 );
}
section .layout::before {
content : '' ;
position : absolute ;
superlative : 0 ;
bottom : 0 ;
left : 0 ;
right : 0 ;
background : url (demo.jpg);
background-attachment : stock-still ;
filter: blur( 8px );
}
section .layout h two {
position : relative ;
}
section .layout p {
position : relative ;
}
section .layout button {
position : relative ;
}
</style>
Combining Code: In this department, we volition combine the higher up 2 sections code (HTML and CSS code) to brand a glass/blur effect overlay.
html
<!DOCTYPE html>
< html >
< head >
< meta charset = "utf-eight" >
< title >
How to make a CSS drinking glass/blur
effect piece of work for an overlay?
</ title >
< link rel = "stylesheet" href =
< style >
torso {
margin: 0;
padding: 0;
}
section {
position: relative;
background: url(demo.jpg);
groundwork-attachment: fixed;
height: 100vh;
}
section .layout {
position: relative;
superlative: 35%;
left: 30%;
max-width: 600px;
padding: 50px;
box-shadow: 0 10px 20px rgba(0, 0, 0, .five);
colour: rgb(255, 254, 254);
}
section .layout::before {
content: '';
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
groundwork: url(demo.jpg);
background-attachment: stock-still;
filter: blur(8px);
}
department .layout h2 {
position: relative;
}
section .layout p {
position: relative;
}
section .layout button {
position: relative;
}
</ style >
</ caput >
< body >
< department >
< div class = "layout" >
< h2 >GeeksforGeeks</ h2 >
< p >
It is a estimator science portal for geeks.
It is a platform where you lot tin can learn and
practise programming problems. It contains
programming content, spider web applied science content,
and some other domain content besides.
</ p >
< button form = "btn btn-outline-danger" >
Button
</ push >
</ div >
</ department >
</ torso >
</ html >
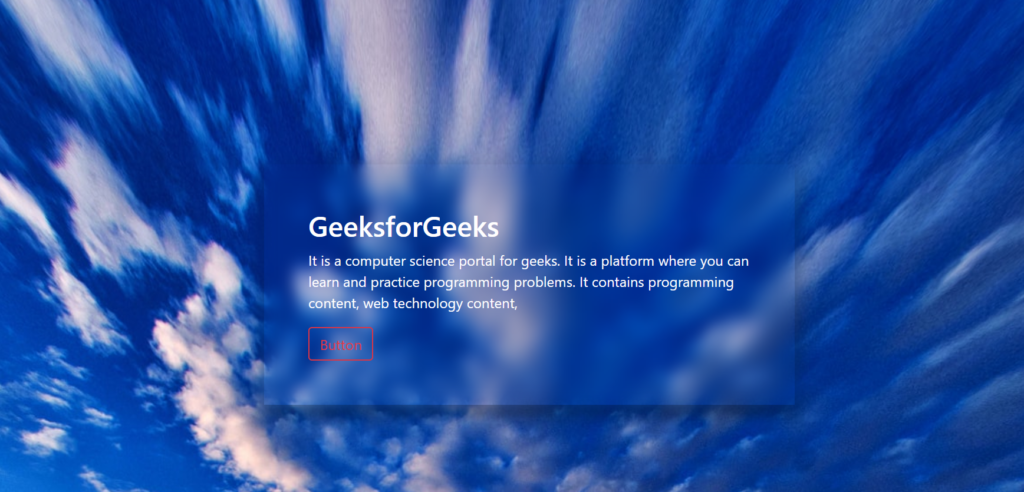
Output:

How To Blur The Background Of An Overlaying Div,
Source: https://www.geeksforgeeks.org/how-to-make-a-glass-blur-effect-overlay-using-html-and-css/
Posted by: dooleycitage.blogspot.com


0 Response to "How To Blur The Background Of An Overlaying Div"
Post a Comment