How To Change Seterror Background Color In Android
Overview
The EditText is the standard text entry widget in Android apps. If the user needs to enter text into an app, this is the primary manner for them to do that.

There are many of import backdrop that tin be fix to customize the behavior of an EditText. Several of these are listed beneath. Check out the official text fields guide for fifty-fifty more input field details.
Usage
An EditText is added to a layout with all default behaviors with the following XML:
<EditText android:id= "@+id/et_simple" android:layout_height= "wrap_content" android:layout_width= "match_parent" > </EditText> Notation that an EditText is merely a thin extension of the TextView and inherits all of the same properties.
Retrieving the Value
Getting the value of the text entered into an EditText is as follows:
EditText simpleEditText = ( EditText ) findViewById ( R . id . et_simple ); String strValue = simpleEditText . getText (). toString (); Customizing the Input Type
By default, whatever text contents within an EditText command is displayed as obviously text. By setting inputType, we can facilitate input of different types of information, similar phone numbers and passwords:
<EditText ... android:inputType= "telephone" > </EditText> Most common input types include:
| Blazon | Clarification |
|---|---|
| textUri | Text that will be used equally a URI |
| textEmailAddress | Text that volition exist used equally an e-mail address |
| textPersonName | Text that is the name of a person |
| textPassword | Text that is a countersign that should be obscured |
| textVisiblePassword | Text, next button, and no microphone input |
| number | A numeric merely field |
| phone | For entering a phone number |
| date | For entering a date |
| time | For entering a fourth dimension |
| textMultiLine | Allow multiple lines of text in the field |
You lot can ready multiple inputType attributes if needed (separated by '|')
<EditText android:inputType= "textCapSentences|textMultiLine" /> Yous tin can meet a list of all available input types here.
Further Entry Customization
We might desire to limit the entry to a single-line of text (avert newlines):
<EditText android:maxLines= "1" android:lines= "1" /> You can limit the characters that tin exist entered into a field using the digits aspect:
<EditText android:inputType= "number" android:digits= "01" /> This would restrict the digits entered to simply "0" and "1". Nosotros might want to limit the full number of characters with:
<EditText android:maxLength= "5" /> Using these properties we tin define the expected input beliefs for text fields.
Adjusting Colors
You tin suit the highlight background color of selected text within an EditText with the android:textColorHighlight holding:
<EditText android:textColorHighlight= "#7cff88" /> with a result such every bit this:

Displaying Placeholder Hints
Y'all may desire to prepare the hint for the EditText control to prompt a user for specific input with:
<EditText ... android:hint= "@string/my_hint" > </EditText> which results in:

Changing the lesser line color

Bold you are using the AppCompat library, you tin can override the styles colorControlNormal, colorControlActivated, and colorControlHighlight:
<style name= "Theme.App.Base" parent= "Theme.AppCompat.Low-cal.DarkActionBar" > <item proper name= "colorControlNormal" >#d32f2f</item> <item proper name= "colorControlActivated" >#ff5722</particular> <detail proper name= "colorControlHighlight" >#f44336</item> </fashion> If you lot do not see these styles applied within a DialogFragment, there is a known bug when using the LayoutInflater passed into the onCreateView() method.
The outcome has already been fixed in the AppCompat v23 library. Come across this guide about how to upgrade. Another temporary workaround is to use the Action's layout inflater instead of the ane passed into the onCreateView() method:
public View onCreateView ( LayoutInflater inflater , ViewGroup container , Packet savedInstanceState ) { View view = getActivity (). getLayoutInflater (). inflate ( R . layout . dialog_fragment , container ); } Listening for EditText Input
Check out the basic result listeners cliffnotes for a look at how to listen for changes to an EditText and perform an action when those changes occur.
Displaying Floating Label Feedback
Traditionally, the EditText hides the hint message (explained above) after the user starts typing. In addition, any validation error messages had to be managed manually by the programmer.

Starting with Android 1000 and the design back up library, the TextInputLayout can be used to setup a floating characterization to display hints and error messages. First, wrap the EditText in a TextInputLayout:
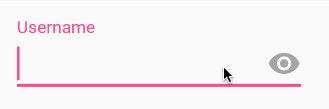
<com.google.android.material.textfield.TextInputLayout android:id= "@+id/username_text_input_layout" android:layout_width= "match_parent" android:layout_height= "wrap_content" > <EditText android:id= "@+id/etUsername" android:layout_width= "wrap_content" android:layout_height= "wrap_content" android:layout_centerHorizontal= "true" android:layout_centerVertical= "true" android:ems= "10" android:hint= "Username" /> </com.google.android.material.textfield.TextInputLayout> Now the hint will automatically begin to float once the EditText takes focus as shown below:

We can also use the TextInputLayout to display error messages using the setError and setErrorEnabled backdrop in the activity at runtime:
private void setupFloatingLabelError () { last TextInputLayout floatingUsernameLabel = ( TextInputLayout ) findViewById ( R . id . username_text_input_layout ); floatingUsernameLabel . getEditText (). addTextChangedListener ( new TextWatcher () { // ... @Override public void onTextChanged ( CharSequence text , int start , int count , int after ) { if ( text . length () > 0 && text . length () <= four ) { floatingUsernameLabel . setError ( getString ( R . string . username_required )); floatingUsernameLabel . setErrorEnabled ( truthful ); } else { floatingUsernameLabel . setErrorEnabled ( false ); } } @Override public void beforeTextChanged ( CharSequence s , int start , int count , int after ) { // TODO Auto-generated method stub } @Override public void afterTextChanged ( Editable due south ) { } }); } Hither we utilise the addTextChangedListener to watch every bit the value changes to determine when to display the error bulletin or revert to the hint.
Calculation Character Counting
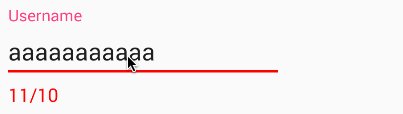
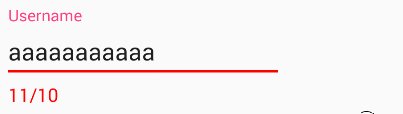
TextInputLayout can expose a character counter for an EditText defined within information technology. The counter will be rendered below the EditText and can change colors of both the line and character counter if the maximum number of characters has been exceeded:

The TextInputLayout simply needs to define app:counterEnabled and app:CounterMaxLength in the XML attributes. These settings can also be defined dynamically through setCounterEnabled() and setCounterMaxLength():
<com.google.android.textile.textfield.TextInputLayout android:layout_width= "match_parent" android:layout_height= "wrap_content" app:counterEnabled= "truthful" app:counterMaxLength= "10" app:counterTextAppearance= "@mode/counterText" app:counterOverflowTextAppearance= "@style/counterOverride" > <EditText android:layout_width= "wrap_content" android:layout_height= "wrap_content" android:hint= "Username" android:layout_centerHorizontal= "truthful" android:layout_centerVertical= "true" android:ems= "10" android:hint= "Username" /> </com.google.android.cloth.textfield.TextInputLayout> Adding Password Visibility Toggles

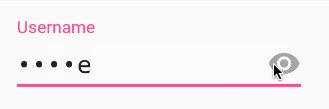
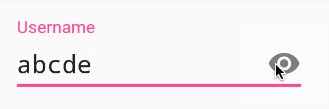
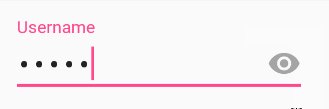
If you use an EditText with an input countersign type, you can likewise enable an icon that can evidence or hide the unabridged text using the passwordToggleEnabled aspect. You can also change the default eye icon with passwordToggleDrawable attribute or the color hint using the passwordToggleTint aspect. See the TextInputLayout attributes for more details.
<com.google.android.material.textfield.TextInputLayout android:id= "@+id/username_text_input_layout" app:passwordToggleEnabled= "truthful" android:layout_width= "match_parent" android:layout_height= "wrap_content" > <EditText android:id= "@+id/etUsername" android:layout_width= "wrap_content" android:layout_height= "wrap_content" android:layout_centerHorizontal= "true" android:layout_centerVertical= "true" android:ems= "10" android:inputType= "textPassword" android:hint= "Username" /> </com.google.android.material.textfield.TextInputLayout> Styling TextInputLayout
Make sure you have the app namespace (xmlns:app="http://schemas.android.com/apk/res-auto" defined in your outer layout. Y'all tin type appNS as a shortcut in Android Studio to be alleged.
The hint text can be styled past defining app:hintTextAppearance, and the error text can be changed with app:errorTextAppearance. The counter text and overflow text tin can too have their own text styles past defining app:counterTextAppearance and app:counterOverflowTextAppearance. We can use textColor, textSize, and fontFamily to help alter the color, size, or font (place within styles.xml):
<style proper name= "counterText" > <particular name= "android:textColor" >#aa5353cc</item> </style> <style proper name= "counterOverride" > <item proper noun= "android:textColor" >#ff0000</item> </style> Providing Auto-complete
Bank check out the official text fields guide for a stride-by-footstep on how to setup autocomplete for the entry.
References
- http://developer.android.com/guide/topics/ui/controls/text.html
- http://code.tutsplus.com/tutorials/android-user-interface-design-edittext-controls--mobile-7183
- http://www.codeofaninja.com/2012/01/android-edittext-case.html
- http://world wide web.tutorialspoint.com/android/android_edittext_control.htm
- http://developer.android.com/reference/android/widget/EditText.html
- http://android-developers.blogspot.com/2015/10/android-back up-library-231.html?linkId=17977963
How To Change Seterror Background Color In Android,
Source: https://guides.codepath.com/android/Working-with-the-EditText
Posted by: dooleycitage.blogspot.com


0 Response to "How To Change Seterror Background Color In Android"
Post a Comment