How To Blend Photo Into One Color Background Ai

Matching Colors Of Objects Between Photos With Photoshop
In this Photoshop tutorial, we'll acquire how to match the colour of an object in one photo with the colour of an object in a dissever photo using the Match Color control, which has been available in Photoshop since Photoshop CS (which means you lot'll need at least Photoshop CS if you wish to follow forth with this tutorial).
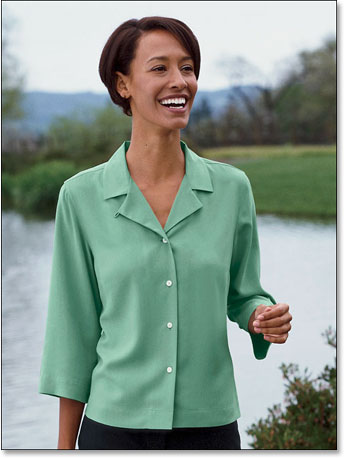
Here I take an image, taken from a catalog, of a model who'southward obviously quite happy with how well the color of her new top matches the outdoor setting she finds herself in:

The original image.
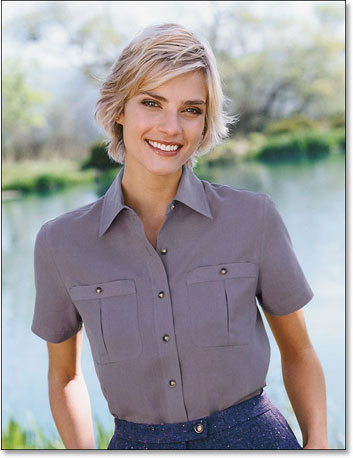
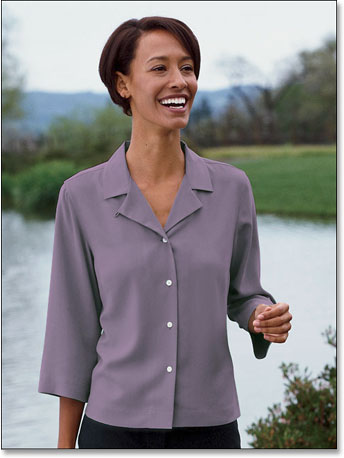
As with nearly items of clothing, that aforementioned summit is also available in other colors. For example, let's say it's too bachelor in the same colour as the height the model is wearing in this photo:

A model displaying a purple tiptop.
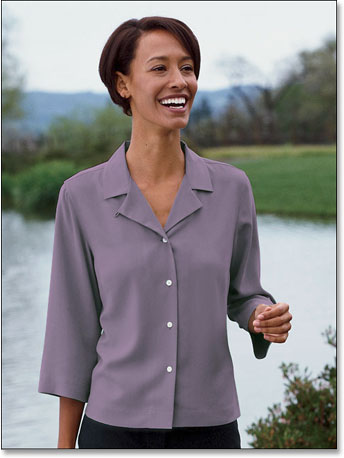
The client would like you to change the color of the woman's pinnacle in the commencement photo so that it matches the color of the elevation in the 2nd photograph, like so:

The colour of the adult female's tiptop in the original photo has been matched to the colour of the acme from the second photograph.
Personally, I like the green color better, but hey, whatever the customer wants, right?
Photoshop's Match Colour command was created specifically for this type of task, although information technology does take plenty of other uses besides which we'll wait at in other tutorials. However, depending on the images you're using, Match Color doesn't e'er work perfectly on its own. Sometimes it does, sometimes it doesn't. Sometimes, it needs a niggling assist, and equally we'll see in a moment, this is one of those times. Permit's go started!
Shortcodes, Deportment and Filters Plugin: Fault in shortcode [ads-photoretouch-middle]
Step 1: Duplicate The Background Layer In The Original Paradigm
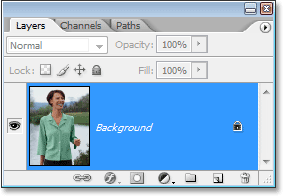
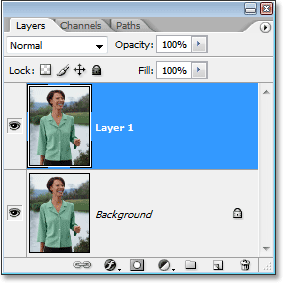
The start thing nosotros ever want to do when working on an image in Photoshop is duplicate the Groundwork layer. The Background layer contains our original image information and we don't want to lose information technology in case we need to fall back on information technology. Currently, my Layers palette is showing that my Groundwork layer is the only layer I have:

The Layers palette in Photoshop showing the Background layer, which contains the original image data.
To indistinguishable the Background layer, all we need to do is use the handy keyboard shortcut, Ctrl+J (Win) / Control+J (Mac). If we wait once more in the Layers palette, we tin can run into that we now take two layers - the original Background layer on the bottom and a copy of information technology, which Photoshop has automatically named "Layer 1", on tiptop:

The Layers palette in Photoshop now showing the Background layer as well as a re-create of the Background layer in a higher place it
We can now safely work on our image without worrying well-nigh damaging the original.
Stride 2: Select The Object That Needs A Color Change
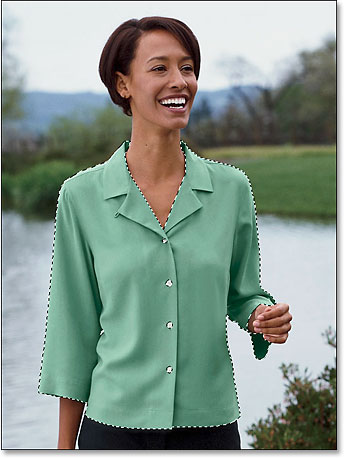
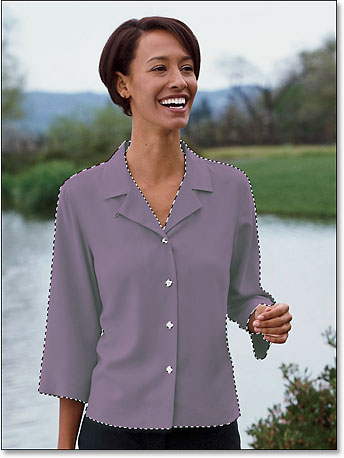
Using the choice tool of your choice (Lasso Tool, Pen Tool, etc.), draw a choice around the object that needs its color to be changed. Here, we can see my selection outlines around the adult female'south summit:

Use the selection tool of your pick to select around the object that needs a color alter.
Stride 3: Select A Big Area Within The Object In The Second Image
Switch over to your second image at this point and over again using your favorite pick tool (the Lasso Tool volition work fine for this), select a big area within the object that contains the color you need. In my case, I'm going to select a large section of the imperial summit the woman is wearing. There's no demand to brand a precise selection around the object, but what you want to do is make a large enough choice and so that you're grabbing every bit many shades of the colour (light and dark areas) equally possible. Photoshop needs as many shades of the color as you tin give information technology so it tin can accurately apply the colour to the object in the original image (the buttons on her shirt may or may not crusade some problems and so I held down my Shift cardinal and dragged around them with the Lasso Tool to subtract them from my selection, just to be safe):

Selecting a large area of the shirt to include equally many shades of the color every bit possible.
Step 4: Switch Back To The Original Image
Now that we've selected the object in the first photo and selected a big area of color inside the object in the second photograph, we can head over to the Match Color control. Before we do though, we demand to make sure that our original photo is the one that Photoshop is currently looking at (the technical term would be to bring the original photo into "focus"), so click anywhere within the document window of the original prototype to select it. The Match Colour command is going to refer to this original image as the Destination Paradigm, every bit if the colors from the 2d epitome will be taking a trip over to this one, while the second image (the i containing the colour we need) will become the Source Paradigm. For now, just make sure the original paradigm is the one currently selected (in focus).
Step 5: Open The Lucifer Color Command
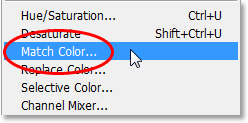
With your original image selected, get up to the Prototype menu at the top of the screen, cull Adjustments, and and so choose Friction match Color:

Go to Prototype > Adjustments > Lucifer Color.
This brings up Photoshop's rather large Match Color dialog box. Now, I honey Photoshop. I retrieve it's the greatest thing since crayons. But quite honestly, betwixt you and me, something just isn't right about the Lucifer Color dialog box. It's confusing, and it shouldn't be. I wish Adobe would redesign it but so far, every bit of Photoshop CS3, they haven't, and so we'll but have to cut through the defoliation to go to the simplicity underneath.
The Match Colour dialog box is divided into two main sections - Destination Image on top, and Prototype Statistics (say what?) on the bottom. See, yous were thinking the bottom section would be called "Source Prototype", right? I hateful, that would make sense. Just nope, it's called "Image Statistics". Allow's simply go out the bottom department alone for now and expect at the height section, "Destination Image".
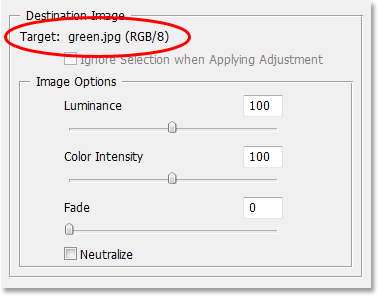
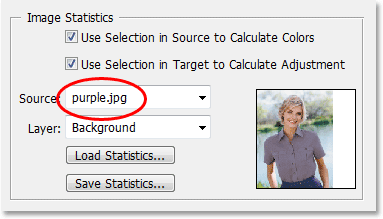
The Destination Prototype is the image containing the colors y'all want to change. In that location's no way to really set the Destination Prototype in the dialog box. Photoshop simply assigns whichever image you had selected when you chose the Match Color command from the Image Carte as your Destination Image, which is why I had you select your original image first. My original image is named "green.jpg", and we can meet its proper noun listed abreast the word "Target" at the pinnacle of the dialog box:

The Match Color dialog box showing my "green.jpg" photo every bit the Destination Paradigm.
Below the Destination Paradigm's name is the Paradigm Options department, containing options such as Luminance, Colour Intensity, Fade, and Neutralize. Common sense might accept you believing that since these options are clearly grouped in with the Destination Prototype section at the top, they have something to do with the Destination Image, but common sense would be wrong. They command the Source Image at the bottom, which you assign downwardly in the Epitome Statistics section. Come across what I hateful? This dialog box needs some work.
Fortunately, fifty-fifty though the dialog box itself is confusing, what we're trying to do with it is not. We already have our Destination Image chosen, and then now we need to select our Source Image.
Step vi: Select Your Second Image As The Source
Down in the Image Statistics section at the bottom of the dialog box, you'll see an option named Source with a drop-downwards box abreast it. Click on the pocket-size arrow to the right of the driblet-down box and choose your second epitome from the listing to set information technology as your Source image:

Select your second paradigm from the "Source" choice drib-downwards listing.
If your Source image contains multiple layers, yous'll demand to select the appropriate layer from the Layer pick below the Source option. In my case, my 2d epitome contains simply i layer, the original Background layer, then it's automatically selected for me.
Step seven: Tell Photoshop To Use The Selections Y'all've Made In The Images
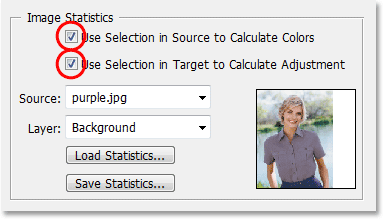
Straight higher up the Source choice are two options with checkboxes beside them - Use Selection in Source to Summate Colors and Use Choice in Target to Calculate Aligning. The first choice tells Photoshop that we desire information technology to use only the colors inside our option in the Source paradigm when matching the colors to the Destination image. In other words, in my case, I want Photoshop to utilise only the imperial colors I've selected inside the woman's meridian. If I didn't make that clear to Photoshop, it would ignore my selection and use colors from the entire photo, which isn't what nosotros want, then brand certain you click inside the checkbox for this option to select it.
The second option says that we desire Photoshop to business concern itself only with the specific object we selected in our original epitome when figuring out how to match the colors. In my example, that means I'thou telling Photoshop that I only desire it to look at the colors that brand up the green top the woman is wearing. If I didn't specify this, Photoshop would take all the colors from the unabridged photo into consideration and the effect wouldn't be as authentic, so make sure this option is as well selected:

Select both the "Use Choice in Source to Calculate Colors" and "Utilise Selection in Target to Summate Adjustment" options to tell Photoshop to utilise merely the selected areas in the images when matching the colors.
Click OK when you lot're washed to exit out of the dialog box and have Photoshop endeavour to match the colors in the Destination image with those from the Source image. In many cases, this works beautifully and no further work is needed. Depending on the images you lot're using though, that may not be the case. Sometimes Photoshop doesn't get it quite right. For me, this is one of those times. Here's what my original prototype now looks like (the pick is nevertheless visible and active):

The original image after applying the Lucifer Color command.
Photoshop was able to go the basic color correct, but in that location'due south definitely something wrong with the overall effect. The problem is that in that location'south no longer any dissimilarity in the woman's top. The night shadow areas are much as well low-cal, and any subtle highlight areas have disappeared. Basically, it looks fake. This is 1 of those times when Match Color needs a little help. I could have tried adjusting the brightness by dragging the Luminance slider in the Paradigm Options section of the Match Color dialog box, but all that would have done is made the unabridged top lighter or darker. I need to be able to adapt the highlights and shadows independently. Fortunately, it's easy to practise, as we'll see adjacent!
Pace 8: Add A Levels Aligning Layer
I'm going to use a simple Levels adjustment layer to darken the shadows and burnish the highlights of her peak. To do that, click on the New Adjustment Layer icon at the lesser of the Layers palette:
Click on the "New Adjustment Layer" icon at the bottom of the Layers palette.
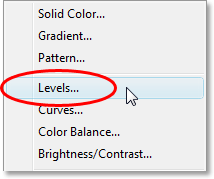
Then select Levels from the listing of adjustment layers that appears:

Choose "Levels" from the list.
Step 9: Drag The Black And White Betoken Sliders In Towards The Center
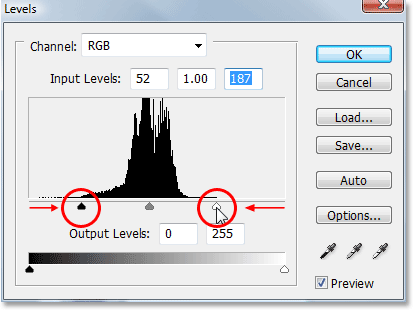
When the Levels dialog box appears, yous'll see a large black Histogram (looks like a mountain) in the middle of the dialog box, forth with three little sliders beneath information technology - a black slider on the far left, a white slider on the far correct, and a greyness slider in the center. To darken the shadow areas, just click on the blackness slider and drag it towards the correct until information technology's at the bespeak where the left side of the Histogram begins. Keep an centre on your paradigm as yous elevate the slider so you can see what'due south happening to the shadows and adjust the slider as needed. Then, when y'all've corrected the shadow areas, click on the white slider on the far right and drag it towards the left until it'southward at the point where the right side of the Histogram begins. Over again, keep an eye on your image every bit you drag the slider to see what's happening with your highlights. Photoshop may be a estimator program simply that doesn't hateful you lot and I demand to think like 1. Use the Histogram as a guide but trust your own eyes above all else:

Drag the blackness and white sliders in towards the Histogram to ameliorate the shadow and highlight areas inside your option.
Click OK when you're done to exit out of the Levels dialog box. Your shadows and highlights should now look much improve, only chances are y'all've just created a different problem. In my case, the woman'due south tiptop now has a much more than realistic level of contrast to it, but the overall colour has been changed:

The contrast in the woman'south top has been improved, but the color is now different.
Step ten: Change The Levels Aligning Layer'south Blend Fashion To "Luminosity"
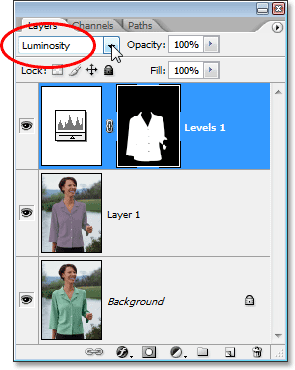
The reason for the color shift is that past default, the Levels command makes changes not merely to the luminosity (brightness) values of the image but also to the colors. We demand to tell Photoshop that we want our Levels adjustment layer to affect only the luminosity values of the object and leave the colors lone. How exercise we do that? Easy. We simply modify the adjustment layer'south blend mode. Become up to the Blend Fashion selection in the elevation left corner of the Layers palette. It currently says "Normal", which is the default blend manner. Click on the modest, downwardly-pointing pointer to the correct of the word "Normal" and select Luminosity from style down at the very bottom of the list:

Change the blend way of the Levels adjustment layer from "Normal" to "Luminosity".
Step 11: Deselect Your Choice
Press Ctrl+D (Win) / Command+D (Mac) at this point to remove your choice from around the object, and you lot're washed! Here, after changing the alloy mode of the Levels adjustment layer to "Luminosity", is my concluding result:

The last effect.
And there we have it! That's how to friction match colors between separate photos using the Friction match Color control in Photoshop! Check out our Photo Retouching section for more Photoshop epitome editing tutorials!
Other Stuff
© 2022 Photoshop Essentials.com.
For inspiration, non duplication.
Site pattern by Steve Patterson.
Photoshop is a trademark of Adobe Systems Inc.
How To Blend Photo Into One Color Background Ai,
Source: https://www.photoshopessentials.com/photo-editing/match-color/
Posted by: dooleycitage.blogspot.com


0 Response to "How To Blend Photo Into One Color Background Ai"
Post a Comment